반응형
개발자 도구 실행 여부만 감지합니다.
실무에 적용을 하시려면 많은 고민과 응용이 필요한 소스입니다.
소스코드를 다운로드하실 수 있게 하단에 파일을 첨부하였습니다.
<html>
<head>
</head>
<body>
개발자도구 상태여부 : <span id="devtool-status"></span>
</body>
</html>
<script>
let run_check = true;
window.addEventListener("message", receiveMessage, false);
function receiveMessage(event) {
run_check =false;
if( run_check === false ){
document.querySelector("#devtool-status").innerHTML="<span style='color:green'><b>개발자도구 OFF 상태</b></span>";
}
}
setInterval(function(){
run_check = true;
document.querySelector("#devtool-status").innerHTML="<span style='color:red'><b>개발자 도구 꺼라~~~</b></span>";
debugger
window.postMessage({msg:'detect-devtool' });
},200);
</script>
 |
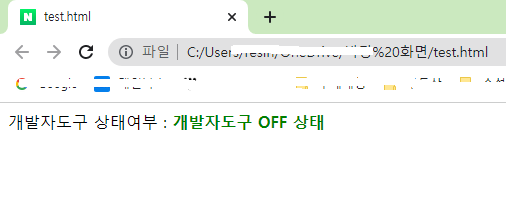
<그림1- 개발자도구(devtools) 실행 전 화면 >
 |
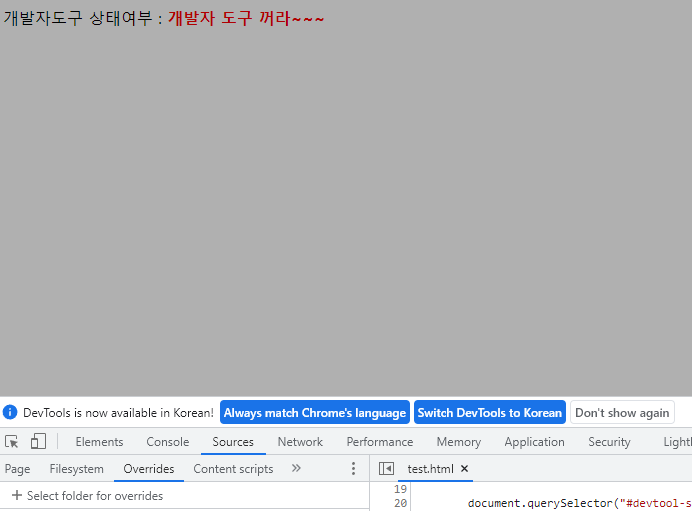
<그림2- 개발자도구(devtools) 실행 후 화면 >
반응형
'소프트웨어 개발 > javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 숫자형태의 값을 배열로 변경 (0) | 2023.02.02 |
|---|---|
| [javascript] 자바스크립트 함수 호출 지연시키기 (0) | 2023.02.02 |
| 부트스트랩 모달 bootstrap modal ESC키로 사라지지 않게 설정하기 (0) | 2022.12.01 |
| javascript - 바이트(byte) 길이 구하기 (0) | 2022.08.20 |
| javascript - html escape / unescape 처리 구현 (0) | 2022.08.20 |
댓글