반응형
1. 아래와 같은 명령어를 커멘드창에 입력합니다.
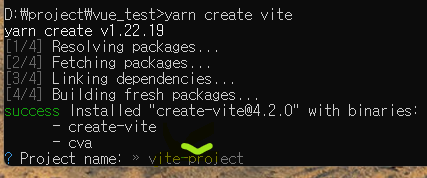
yarn create vite
2. "yarn create vite"명령어를 실행을 하였으면 아래 그림과 같이 나타나며 Project name란에 프로젝트명을 작성합니다.


3. Select a framework 선택란에 다양한 javascript framework 선택지가 있지만 우리는 Vue 프로젝트를 생성하기에 Vue를 선택합니다.

4. Select a variant 선택란에서는 javascript를 선택합니다.

5. 정상적으로 프로젝트가 생성이 되었다면 아래 그림과 같이 나타납니다.

5. 생성한 프로젝트 디렉토리로 이동합니다.
cd [프로젝트명]
6. yarn 명령어를 실행합니다. 별 다른 이슈가 없다면 아래 그림과 같이 나타납니다.
yarn
7. 프론트엔드 개발 시 작업 화면을 확인하기 위해서는 아래 명령어를 실행합니다. 아래 그림과 같이 나타나며 Local 란에 표시되는 경로를 통하여 작업 화면을 확인합니다.
yarn dev


8. 배포 방법은 아래 yarn build를 통하여 실행합니다. 해당 프로젝트에 dist 디렉토리가 생성이 되며 배포 파일이 만들어집니다.
yarn build
반응형

댓글