반응형
1. vue vite에 alias 경로를 설정하기 위해서는 path 라이브러리를 설치합니다.
yarn add path
2. vue프로젝트 디렉토리에 있는 vite.config.js 파일을 편집합니다.
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
resolve:{
alias:{
'/@': path.resolve(__dirname,'./src'),
'/@components': path.resolve(__dirname,'./src/components')
}
},
plugins: [vue()],
})
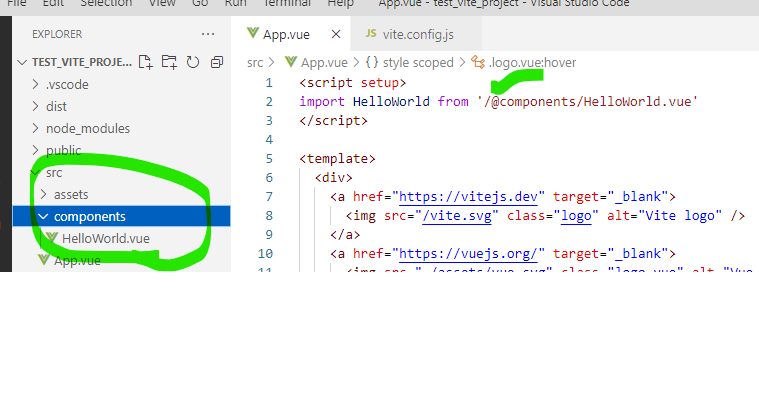
3. alias 설정되었다면 아래 코드처럼 사용할 수 있습니다. 아래 코드는 [프로젝트경로]/src/components/HelloWorld.vue를 alias를 사용하여 보다 짧은 경로로 컴포넌트를 호출하는 코드입니다.

반응형

댓글